Bagaimana cara kerja SSML?
Kami menunjukkan cara menggunakan SSML untuk menyesuaikan suara Anda
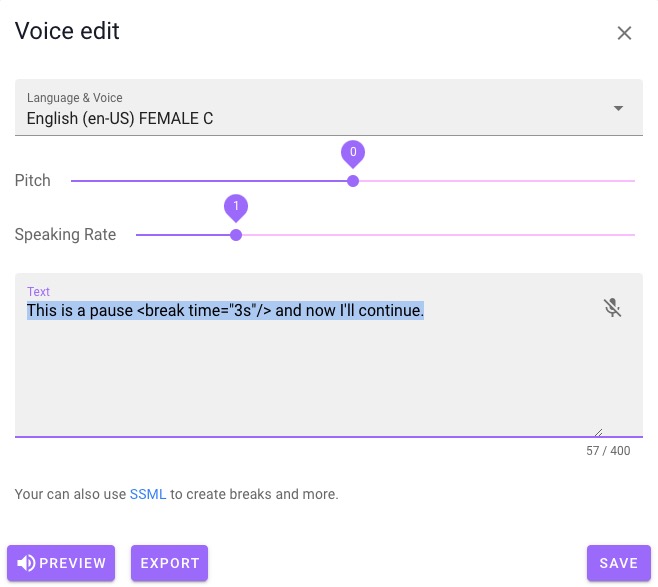
Di sini kami ingin menjelaskan apa yang dapat Anda lakukan dengan Speech Synthesis Markup Language (SSML). Dengan SSML dimungkinkan untuk menyesuaikan bahasa yang dihasilkan. Misalnya, Anda dapat menentukan detail tentang jeda dan pemformatan audio untuk akronim, tanggal, waktu, singkatan, atau teks yang akan disensor. Untuk mendemonstrasikan ini dalam contoh, buka VoiceOverMaker dan editor audio:

Elemen <break></break>
Di sana Anda memasukkan teks berikut seperti yang ditunjukkan pada tangkapan layar:
This is a pause <break time="3s"></break> and now I'll continue.
Seperti yang Anda lihat di sini, elemen break menyisipkan jeda 3 detik. Dimungkinkan juga untuk menyisipkan jeda dengan SSML dalam milidetik, misalnya 500 ms. Biasanya, ` ' elemen digunakan untuk output dengan SSML; ini tidak diperlukan di VoiceOverMaker.
Elemen <say-as></say-as>
Gunakan elemen ini untuk menentukan informasi tentang jenis konstruksi teks yang terkandung dalam elemen. Ini juga memungkinkan Anda untuk menentukan tingkat detail representasi teks yang terkandung dalam elemen. Elemen <say-as></say-as> memiliki atribut interpret-as yang diperlukan, yang menentukan pengucapan nilainya. Bergantung pada nilai dalam interpret-as, Anda dapat menggunakan format dan detail atribut opsional.
Contoh berikut diucapkan sebagai bilangan bulat:
<say-as interpret-as="cardinal">12345</say-as>
Contoh berikut diucapkan sebagai "Pertama":
<say-as interpret-as="ordinal">1</say-as>
Contoh berikut diucapkan sebagai "CA N" (Bahasa Inggris):
<say-as interpret-as="characters">can</say-as>
Dalam contoh berikut, terdengar bunyi bip seperti untuk penyensoran:
<say-as interpret-as="expletive">censor this</say-as>
Menyesuaikan unit ke nomor saat membedakan antara tunggal atau jamak. Contoh berikut diucapkan sebagai "10 kaki":
<say-as interpret-as="unit">20 foot</say-as>
Contoh berikut diucapkan huruf demi huruf (dalam bahasa Inggris)
<say-as interpret-as="verbatim">abcdefg</say-as>
Contoh berikut diucapkan sebagai "Sepuluh September, sembilan belas enam puluh":
<say-as detail="1" format="yyyymmdd" interpret-as="date"> 1960-09-10 </say-as>
Contoh berikut diucapkan sebagai "Kesepuluh September":
<say-as format="dm" interpret-as="date">10-9</say-as>
Contoh berikut diucapkan sebagai "Dua tiga puluh PM":
<say-as format="hms12" interpret-as="time">2:30pm</say-as>
Ini adalah contoh bagaimana angka dapat diucapkan secara berbeda. Opsi berikut tersedia sebagai parameter untuk atribut 'interpret-as':
-
cardinal -
ordinal -
characters -
fraction -
expletive / bleep -
unit -
verbatim / spell-out -
date -
time -
telephoneElemen
<audio></audio>Mendukung penyisipan file audio yang direkam dan format audio lainnya bersama dengan output suara yang disintesis.
Atribut:
-
src -
clipBegin -
clipEnd -
speed -
repeatCount -
repeatDur -
soundLevelParagraf
<p>,<s></s></p>elemenContoh:
<p><s>This is sentence one.</s><s>This is sentence two.</s></p>Jika Anda ingin jeda suara cukup lama untuk didengar, gunakan
<s></s>dan sisipkan jeda yang sesuai di antara kalimat.Alias
<sub></sub>elemen<sub alias="World Wide Web Consortium">W3C</sub>Menentukan bahwa teks yang terkandung diganti dengan teks dalam nilai atribut "alias" saat diucapkan.
Elemen
<prosody></prosody>Ini menyesuaikan nada, kecepatan bicara, dan volume untuk teks dalam elemen. Atribut rate , pitch dan volume saat ini didukung.
Elemen
<emphasis></emphasis>Ini digunakan untuk menekankan teks dari elemen atau menghilangkan penekanan. Dengan elemen
<emphasis></emphasis>Anda mengubah bahasa yang mirip dengan<prosody></prosody>, tetapi tanpa harus menentukan atribut bahasa individual.Atribut level dapat memiliki nilai berikut:
-
strong -
moderate -
none -
reducedIni adalah kutipan dari elemen SSML yang paling umum. Cobalah sekarang dengan VoiceOverMaker.